<div>主要是一個容器,他能夠包覆很多內容div本身並沒有任何特殊意義也不帶任何標籤語意
在<div>上加id或class屬性,就能直接在css做排版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>簡單的網頁範例</title>
<style>
body{
margin: 0;
padding: 0;
}
.header{
text-align: center;
}
.menu{
background-color: antiquewhite;
display: flex;
justify-content:space-around;
}
</style>
</head>
<body>
<div class="header">
<h1>基本網頁</h1>
</div>
<div class="menu">
<p>css</p>
<P>html</P>
<p>js</p>
</div>
</body>
</html>

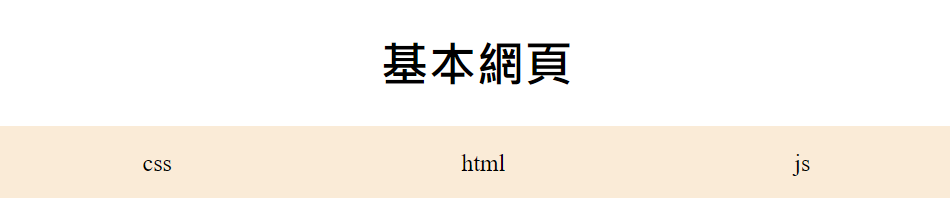
最後就能發現我寫了兩段div
<div class="header">
<h1>基本網頁</h1>
</div>
<div class="menu">
<p>css</p>
<P>html</P>
<p>js</p>
</div>
他們顯示在網頁的樣子會分別出現在兩個不同區塊
所以如果要寫網頁的話,就可以善用div,
使用div作為區塊的分類,也能更方便的在css做頁面的排版![]()
